WordPressテンプレート階層と主要ファイル解説|クラシック&ブロックテーマ対応
WordPress テーマ開発に欠かせないテンプレート階層と主要ファイルの役割を、クラシックテーマ・ブロックテーマ両方の観点から詳しく解説します。
目次
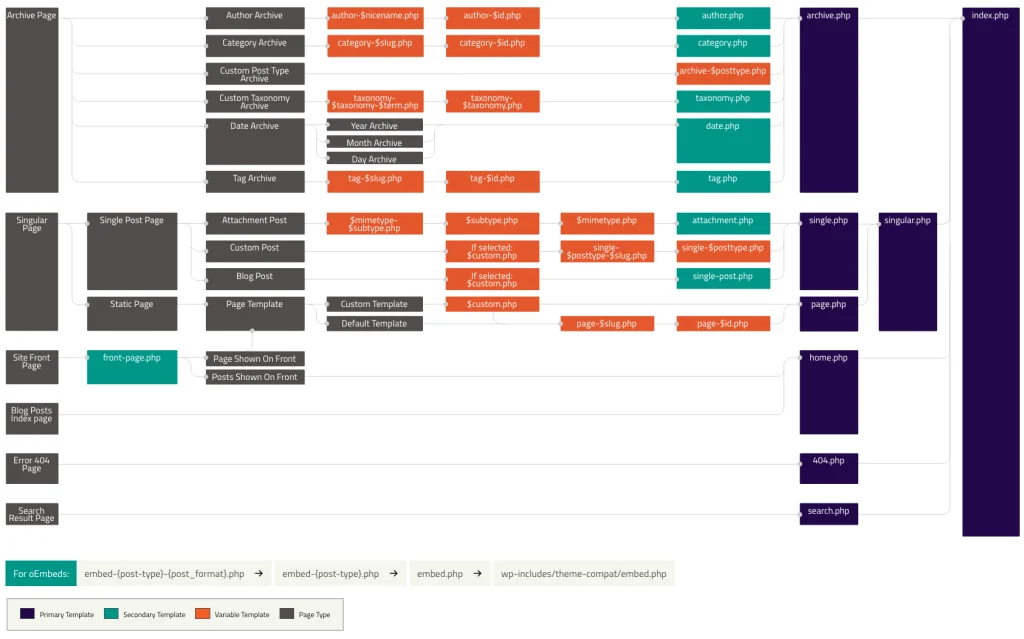
テンプレート階層とは何か
WordPress はリクエストに応じて テンプレート階層 (Template Hierarchy) に従い最適なテンプレートファイルを上から順に探します。該当ファイルが見つからなければ最終的に index.php が呼び出されます。

single → singular → index などフォールバックの流れを把握するとデバッグが容易です。
クラシックテーマ vs ブロックテーマ(FSE)
| クラシックテーマ | ブロックテーマ (WordPress 5.9+) | |
|---|---|---|
| ヘッダー | header.php + get_header() | parts/header.html (テンプレートパート) + theme.json でスタイル制御 |
| フッター | footer.php | parts/footer.html |
| テンプレート管理 | PHP ファイル中心 | HTML テンプレート + ブロックエディタによる GUI 編集 |
| 階層 | Template Hierarchy に完全依存 | Template Hierarchy + templates/index.html が最終フォールバック |
header.php / header.html ― サイト共通ヘッダー
主な役割
<head>内メタ情報、CSS・JS の読み込み<body>直後のロゴ・ナビゲーション・検索フォーム
クラシックテーマのコード例
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header class="site-header">
<h1 class="site-title"><a href="<?php echo esc_url(home_url('/')); ?>"><?php bloginfo('name'); ?></a></h1>
<?php wp_nav_menu(['theme_location' => 'global']); ?>
</header>
ブロックテーマの header.html(抜粋)
<!-- wp:group {"tagName":"header"} -->
<header class="wp-block-group alignfull">
<!-- wp:site-logo /-->
<!-- wp:navigation {"overlayMenu":"never"} /-->
</header>
<!-- /wp:group -->
single.php と singular.php ― 個別投稿表示
| テンプレート | 説明 |
|---|---|
| single-{post_type}-{slug}.php | 特定投稿タイプかつ特定スラッグ用(例: single-product-special.php) |
| single-{post_type}.php | 投稿タイプ単位(例: single-product.php) |
| single.php | 投稿タイプ共通 |
| singular.php | single.php と page.php の共通フォールバック |
singular.php を用意しておくと 投稿と固定ページでほぼ同じレイアウト を一括管理でき、DRY 原則に貢献します。
最低限の single.php 例
<?php get_header(); ?>
<main id="primary" class="site-main">
<?php
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', get_post_type() );
the_post_navigation();
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile; // End of the loop.
?>
</main>
<?php get_footer(); ?>
archive.php ― 一覧ページの要
優先順位 (抜粋)
category-{slug}.php/tag-{slug}.phptaxonomy-{taxonomy}-{term}.phpauthor.phpdate.phparchive-{post_type}.php- archive.php
index.php
一覧ループ例
<?php if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title"><?php the_archive_title(); ?></h1>
</header>
<div class="archive-posts">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'template-parts/card', get_post_type() ); ?>
<?php endwhile; ?>
</div>
<?php the_posts_pagination(); ?>
<?php else : ?>
<?php get_template_part( 'template-parts/content', 'none' ); ?>
<?php endif; ?>
テンプレートパーツと get_template_part()
- 再利用性 : 同じカード UI を
single.phpとarchive.phpで共有可能。 - 命名規則 :
template-parts/{スコープ}/ファイル名.phpが一般的。 - ブロックテーマ :
parts/ディレクトリに HTML ブロックとして格納し、サイトエディタから呼び出し可。
// PHP 版カード呼び出し例
get_template_part( 'template-parts/card', get_post_type() );
テンプレート内でよく使うフック
| フック | タイミング | 典型例 |
|---|---|---|
wp_head | <head> 末尾 | Google Analytics, preload CSS |
wp_footer | </body> 直前 | JS 追加読み込み, chat ウィジェット |
the_content | 投稿本文出力時 | 目次自動挿入, 広告挿入 |
body_class | <body> クラスフィルター | ページ種別でクラス追加 |
レバテックキャリア徹底解説:ITエンジニア転職成功の秘訣と評判
実践的カスタマイズのヒント
- 子テーマで編集 : 親テーマアップデートの影響を回避。
- 条件分岐タグ :
is_singular(),is_archive(),is_front_page()でレイアウト切替。 - ページネーション :
the_posts_pagination()は accessibility 対応済みで推奨。 - theme.json の活用 : ブロックテーマなら色・余白・フォントをコードレスで一元管理。
以下は基本的な theme.json の例です。
{
"version": 2,
"settings": {
"color": {
"palette": [
{
"name": "メインカラー",
"slug": "primary",
"color": "#0073aa"
},
{
"name": "アクセントカラー",
"slug": "accent",
"color": "#f78da7"
}
]
},
"typography": {
"fontSizes": [
{
"name": "小",
"slug": "small",
"size": "14px"
},
{
"name": "大",
"slug": "large",
"size": "32px"
}
]
},
"spacing": {
"padding": true,
"margin": true
}
}
}
theme.json を用いると、WordPress のブロックエディタ上でテーマ開発者が意図したデザインガイドラインに沿ったUI制御ができ、スタイルの一貫性と保守性が高まります。
初心者がコードを書く前に知っておくべきファイル構成の基本と実践例
まとめ
- header.php / header.html はサイト全体の顔。ブロックテーマでは
theme.jsonと連携。 - single.php と singular.php を理解すれば投稿・固定ページのレイアウト管理が楽になる。
- archive.php は一覧の最後の砦。必要に応じてより具体的なテンプレートで上書き。
- テンプレートパーツ と フック を活用し、保守性・再利用性の高いテーマを構築しよう。








